背景
这两天在搞一个短链接的小工具,#出现在短链接里边标志性太强了,再加上自己平时看它不爽好久了(它就喜欢我看不惯它又很难干掉它的样子😭),就想着干掉它。
另一点主要是因为这个 # 出现在短链接里不仅不好看,也要占/# 两个长度,一定程度上也增加了短链接长度;本身我的域名 t.beatree.cn 就够长了,再加上这个不是更长了么。
开始去掉
因为 Vue3.x 自己还没学,看文档和 2.x 还是有点差异的;
所以就上的 Vue2.x 框架,等以后有时间了再把以前的 2.x 升到 3.x(立)。
以下内容针对的是 Vue2.x
修改 Vue 路由模式
Vue 中有两种路由模式:
Hash模式也就是我们最经常看到的#,好处是很适配,部署什么不需更多配置;坏处就是有个#history模式,优点是比较美观,缺点就是需要服务器适配,并且对于低版本浏览器可能不兼容。
修改路由模式的方法非常简单,只需要在router.js 中加入 mode 属性指定为 history 即可
const router = new VueRouter({
mode: 'history', //去掉 url 中的#
routes //已定义的路由关系
})
export default router修改服务器配置
在修改完成后,如果不同步后端配置,会出现页面空白无法正常显示的情况。
不同服务器的配置方式不同,Nginx 配置如下(自己用的):
# 去掉#号
location / {
try_files $uri $uri/ /index.html;
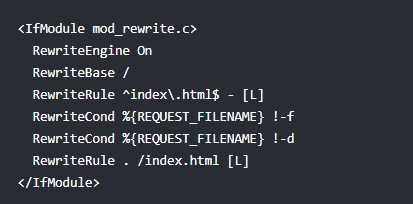
}Apach 配置(网图,未尝试)

Node.js 配置

途中踩坑
对于子路由页面,在修改路由方式后,出现了资源引用 404 的情况。
举例:t.beatree.cn/t/aj1aflmc 中的 /t 为子路由页面,按理应该接收参数,而后跳转;实际却一片空白
解决方案:在 build vue 项目时,需要修改配置,取消使用相对路径,建议直接从网站(注意不是服务器)根目录下寻找静态资源。
也是子路由引发的问题。
自己的请求是通过 Nginx 做的代理,因此有一个匹配规则;但是使用 history 模式后,子路由下的链接增加了前缀,导致路由转发失效。
解决方案:修改 Nginx 配置文件,使匹配规则包含子路由路径。
对于这些坑,个人是通过以上方法解决的,相信看到这篇笔记的你技术一定比我强,所以如果有更好解决方案的可以点击下方“阅读原文”链接留言噢。
感谢阅读,帅气又大方的你不妨点个 赞 和 在看 ?